Dynamic Dependent drop-down list in laravel
Sometimes We Need a dependent drop-down value for filtering the data or sub categories according to category id in our project. so in this article, we will learn how to get a dependent drop down data from my SQL database.
In this article, we will find subcategories according to category id
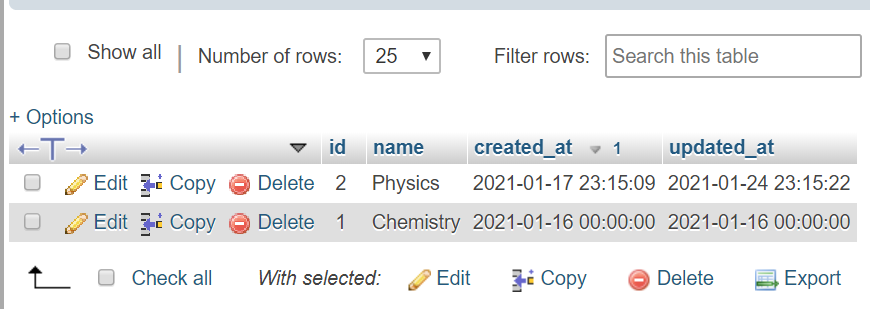
We have two tables one is categories and the second is sub_categories.
Categories_table.
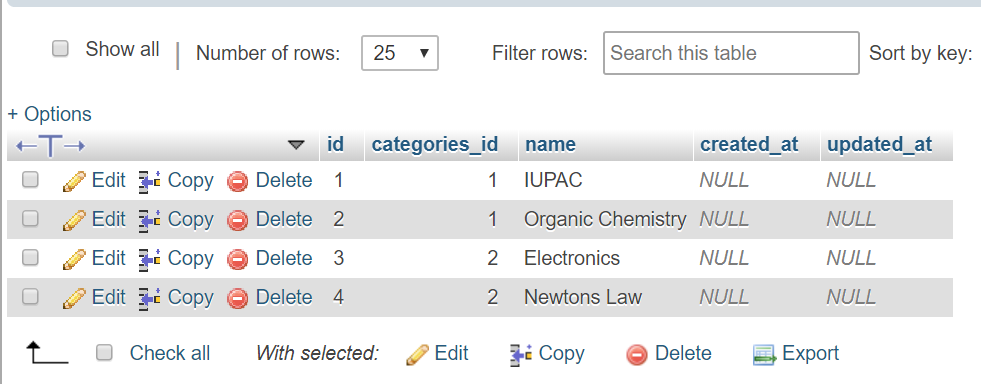
sub_categories_table.
Here we have to note that the parent table’s name should be used with under score id (_id) in sub_categories table’s column .
In my case, I used the categories table in the sub_categories table by categories_id.
Now go to your xyxController.php(app/Http/Controller), in my case, I will make changes in ArticleController.php
ArticleController.php
public function getCategories()
{
$categories = DB::table('categories')->pluck("name","id");
return view('article.create',compact('categories'));
}
public function getSubCategories($id)
{
$subcategories = DB::table("sub_categories")->where("category_id",$id)->pluck("name","id");
return json_encode($subcategories);
}
Now go to web.php routes and use
Route::get('add-new-article', [ArticleController::class , 'getCategories']);
Route::get('dropdownlist/getsubcategories/{id}',[ArticleController::class , 'getSubCategories']);
Now go to the resources folder and create your blade file.
articles.create.php
<form action="{{ URL::to('post-article-form') }}" enctype="multipart/form-data" method="post">@csrf
Laravel Dependent Dropdown
<div class="form-group"><label for="category"> Select category </label>
<select class="form-control" name="category" required="">
<option value="">Select</option>@foreach ($categories as $key => $value)
<option value="{{ $key }}">{{ $value }}</option>@endforeach
</select></div>
<div class="form-group"><label for="subCategory">Select SubCategory:</label>
<select class="form-control" style="width: 250px;" name="subCategory">
<option>--Sub--</option>
</select></div>
<button class="btn btn-primary" type="submit">Submit</button>
</form>
Here we will pass the ‘dropdownlist/getsubcategories/’ +categoryID’ in url of jQuery.ajax.
The below code will be executed after selecting category. Now According to the selected category our AJAX will filter the sub_categories with the help of the selected category id.
<script type="text/javascript">
jQuery(document).ready(function ()
{
jQuery('select[name="category"]').on('change',function(){
var categoryID = jQuery(this).val();
if(categoryID)
{
jQuery.ajax({
url : 'dropdownlist/getsubcategories/' +categoryID,
type : "GET",
dataType : "json",
success:function(data)
{
console.log(data);
jQuery('select[name="subCategory"]').empty();
jQuery.each(data, function(key,value){
$('select[name="subCategory"]').append('<option value="'+ key +'">'+ value +'</option>');
});
}
});
}
else
{
$('select[name="subCategory"]').empty();
}
});
});
</script>
Now save the project and run the following command in the terminal.
php artisan serve
and open the http://localhost:8000/add-new-article
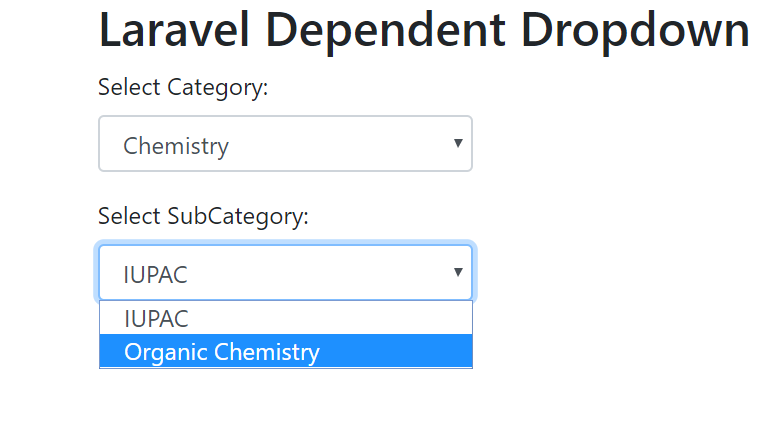
After Successful running the server, you will get a result like this,
I am passionate about learning and teaching new technology. Here You will get all information about Flutter, Laravel and New Technologies.